Core Web Vitals: Wer ranken will, muss freundlich sein!

Es wird wieder spannend! Welche Seiten werden gut performen? Welche werden unter dem Update leiden? Google hat das nächste große Update angekündigt und diesmal geht’s ans Eingemachte.
Ab Mai bestimmt die Nutzerfreundlichkeit mehr denn je, wie dein Content in den Suchmaschinenergebnissen abschneidet. Es geht darum, das Erlebnis deiner Besucher zu messen. Mit diesem Update wird das Realität und das ist, laut Google, nur der erste Schritt in diese Richtung.
Bereits im Mai werden die Core Web Vitals ein Rankingfaktor sein. Es ist also noch gerade genug Zeit, um sich vorzubereiten. In diesem Artikel erklären wir euch deshalb alles, was ihr wissen müsst.
Das Ziel der weltgrößten Suchmaschine ist und bleibt es, das Nutzererlebnis so positiv wie möglich zu gestalten, indem es möglichst relevant Ergebnisse für möglichst alle Suchanfragen generiert. Das Rad erfindet Google allerdings nicht neu: Die Einführung der Core Web Vitals als Ranking Faktor sind nicht der erste Schritt in Sachen Einbindung von Nutzer Signalen. Faktoren, wie etwa die Bounce-Rate und Page Speed spielen schon lange eine wichtige Rolle und werden, auch wenn nicht bewusst, von Nutzerseite beigetragen.
Warum Google diesen Schritt macht

Was sind die neuen Metriken der Core Web Vitals?

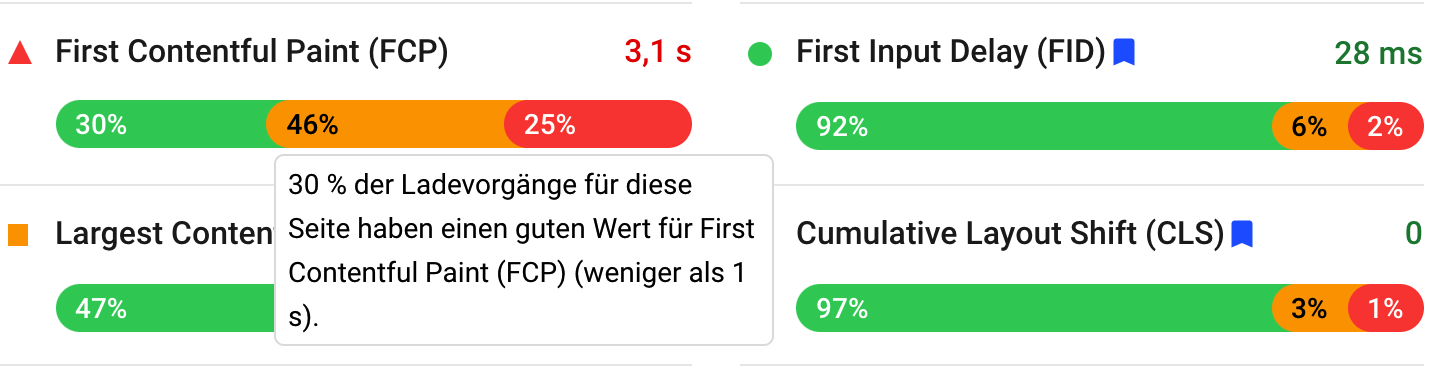
Ein Ampelsystem zeigt euch, wo ihr hinsichtlich der Optimierung eurer Inhalte für die Core Web Vitals gerade steht. Drei Indikatoren bestimmen den Zustand deiner Core Web Vitals: First Input Delay, Cumulative Layout Shift und Largest Contentful Paint. Das mag beim ersten Hören vielleicht kompliziert klingen, aber wenn man einmal die Bedeutung kennt, sind die Kennzahlen relativ einfach nachvollziehbar.
FID = First Input Delay
Beim First Input Delay wird gemessen, wie lange es dauert, bis der User mit der Seite interagieren kann. Diese Kennzahl wird in Millisekunden gemessen. Selbstverständlich gilt: je schneller desto besser. Zur Bewertung dieser Kennzahlen hat Google drei Bereiche festgelegt und ein Spektrum zugewiesen.
Grün = Weniger als 0,1 Sekunden
Gelb = Weniger als 0,3 Sekunden
Rot = Über 0,3 Sekunden
CLS = Cumulative Layout Shift
CLS bezieht sich auf das Layout deiner Seite. Verändert es sich noch, obwohl die Seite schon geladen ist? Ein Faktor der den Lesefluss oder die generelle Nutzbarkeit deiner Seite verschlechtern kann und den Google ab Mai auch so gewichtet.
Gut (grün): weniger als 0,1
Verbesserungswürdig (gelb): bis zu 0,25
Schlecht (rot): mehr als 0,25
LCP = Largest Contentful Paint
Ein weiterer komplizierter Name für ein einfaches Phänomen. LCP beschreibt nichts anderes, als wie lange es dauert bis der Hauptinhalt deiner Seite vollständig geladen ist.
Gut = weniger als 2,5 Sekunden
Verbesserungswürdeig: Bis zu 4 Sekunden
Schlecht = Mehr als 4 Sekunden
Wie messe ich die Leistung der Core Web Vitals?

Core Web Vitals: Lab- vs. Field-Testing
Es gibt zwei Arten, wie Seiten auf die Erfüllung der Core Web Vitals getestet werden können. Zum einen das Field-Testing und zum anderen das Lab-Testing. Die Namen beider Methoden implizieren bereits, in welche Richtung es geht.
Das Field-Testing bezieht seine Ergebnisse aus tatsächlichen Nutzererfahrungen und zwar aus denen der letzten 28 Tage. So lange dauert es ebenfalls mindestens bis du nach einer Änderung auf deiner Seite Ergebnisse sehen kannst.
Das Lab-Testing errechnet die Werte in einer “künstlichen” Testumgebung. Diese Form des Testens liefert schneller Ergebnisse und kann dabei helfen zu verstehen, wie man seine Seite optimieren sollte.
Wichtig zu wissen: Letztlich hat nur das Field-Testing eine unmittelbare Auswirkung auf deine deine Seite, da diese Testmethode tatsächliche Nutzererfahrungen bewertet. Je nachdem wo deine Seite gehostet ist, oder von wo aus deine Seitenbesucher deine Inhalte abrufen, können Testergebnisse variieren. Nur das Field-Testing repräsentiert die tatsächliche User experience.
Core Web Vitals: Mobil vs. Desktop:

Deine Seiten werden auf zwei verschiedene Arten der Darstellung geprüft. Zum einen die Darstellung auf Desktop-Endgeräten und zum anderen die Darstellung auf mobilen Endgeräten. Die Behebung der Probleme musst du also separat angehen. Wer also besonders viel Content auf seiner Seite hat, kann schonmal ein paar Tage für die Optimierung einplanen.
Nutze die richtigen Tools:
PageSpeed Insights
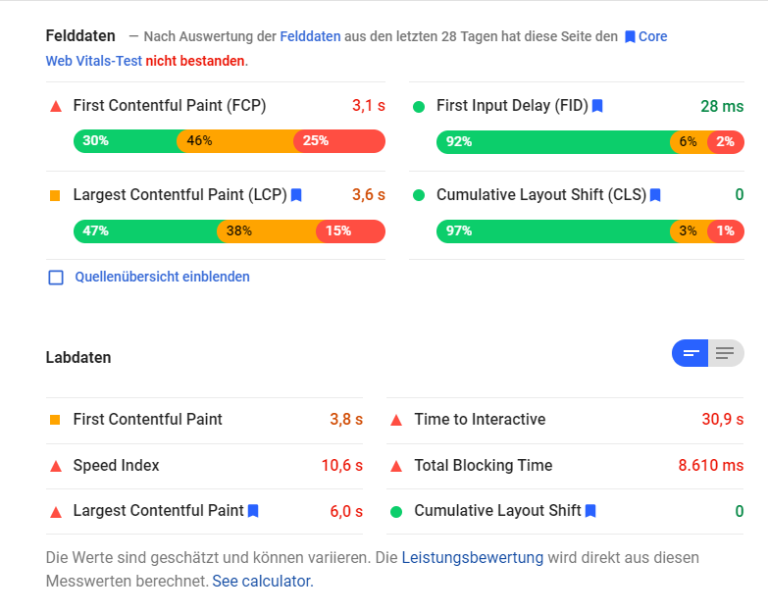
Ein quasi unumgängliches Tool bei der Optimierung deiner Seite auf die Web Core Vitals ist Googles’ PageSpeed Insights. Es zeigt dir nämlich sowohl Field-Data als auch Lab-Data an. Alles was du tun musst ist deine URL einzufügen und das Tool versorgt dich mit allem, was du wissen musst. Das Ergebnis kann dann in etwa so ausfallen:

Wichtig ist, dass du dabei auch beachtest du eine Analyse der Mobilen oder der Desktop-Version deiner Seite angefordert hast. Das musst du nämlich vorher in der oberen linken Ecke auswählen.

Google Search Console:
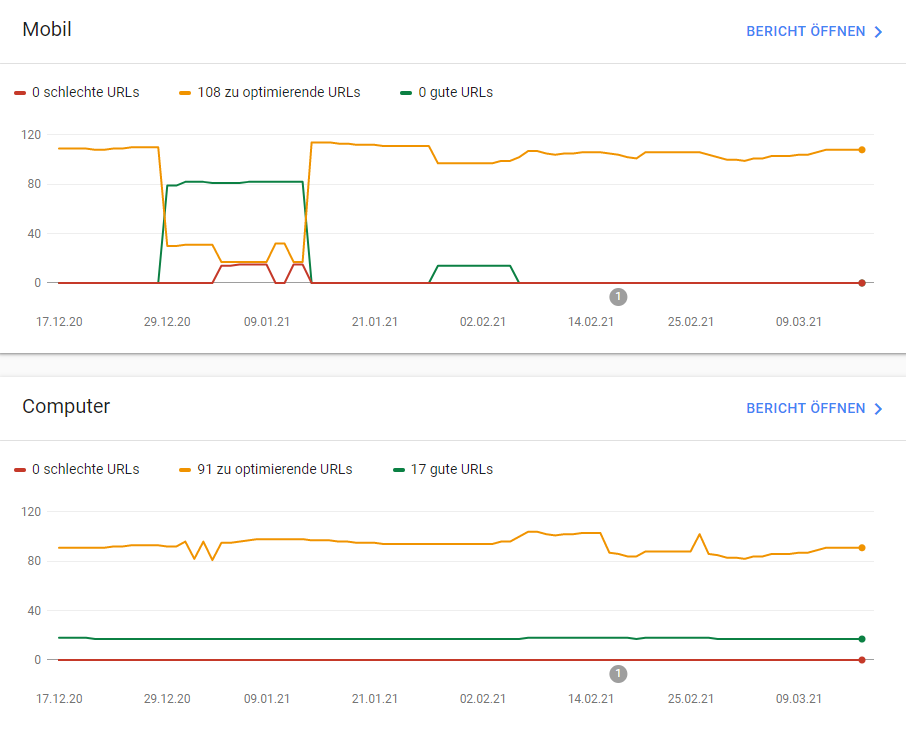
Die Search Console gibt euch eine gute Übersicht über die Entwicklung des Zustands eures Contents. Wie ihr seht, befinden sich die meisten Seiten dieser Domain eher in einem mittelmäßigen Zustand. Die zeitliche Einordnung der “negativen Ereignisse” hilft euch dabei einzuschätzen, ob es sich um ein kontinuierliches Problem, oder vielleicht auch nur einen durch Netzwerküberlastung bedingten Einzelfall gehandelt haben könnte.

Daran kann es liegen:
Die Anzahl der möglichen Fehler, die die Leistung eurer Seite hinsichtlich Googles Core Web Vitals beeinträchtigen können übersteigt bei weitem den Umfang dieses Artikels, weswegen wir euch hier die häufigsten Ursachen in den jeweiligen Kategorien aufgelistet haben.
1. Die Ursachen: Cumulative Layout Shift (CLS)

Folgende Punkte können die Ursache für die Layout- Verschiebung auf deiner Seite sein:
- Rendering der Schriftarten
- Bilder mit unbekannten Größen
- Display-Ads, deren Anzeigengröße variiert
- iFrames von Drittanbietern (z.B. Einbindung einer Map)
2. Die Ursachen: Largest Contentful Paint (LCP)

Die Probleme für die unzureichende Schnelligkeit (beim Laden) deiner Seite können sein:
- Eingebaute Mediaplayer
- Slider mit nicht optimierten Bildern
- Skripte (die geladen werden), die man beim Laden noch nicht benötigt
- Social Media Buttons
- Widgets (z.B. Login, Newsletter usw.)
3. Die Ursachen: First Input Delay (FID)

- z.B. Skripte, die im Headerbereich (nach) geladen werden
Wie optimiere ich auf CLS, LCP und FID?
Tipp: Nutze nicht nur die Search Console, um deine Verbesserungen zu identifizieren, sondern schaue auch in den Page Speed Insights von Google nach, um konkrete Ansätze zur Verbesserung zu erhalten. Um genaue Angaben zur Optimierung zu erhalten, kannst du ebenfalls das Chrome Plugin “Lighthouse”. Diese Chrome Erweiterung ist ebenfalls von Google und liefert dir auch konkrete Vorschläge zum optimieren.
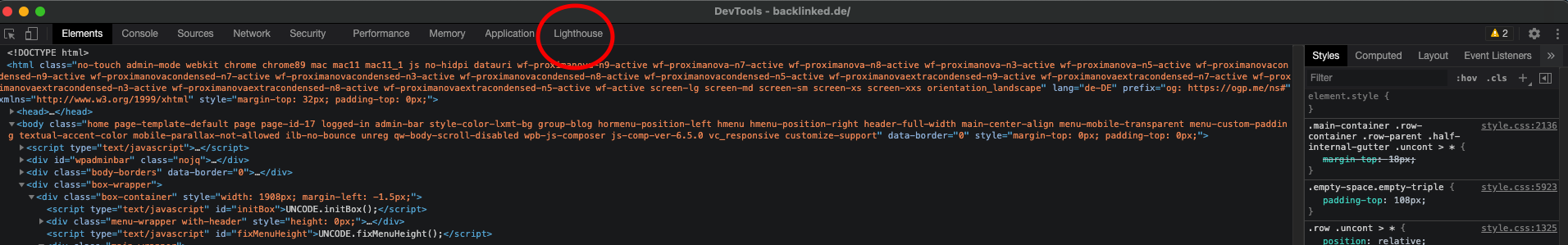
So forderst du den Report über Lighthouse an!
- Wenn du die Erweiterung installiert hast, klicke auf deiner Seite (rechtsklick) auf “untersuchen”.
- Nun öffnet sich das Entwickler-Tool deiner Seite. Klicke rechts oben im Menü auf “Lighthouse”.

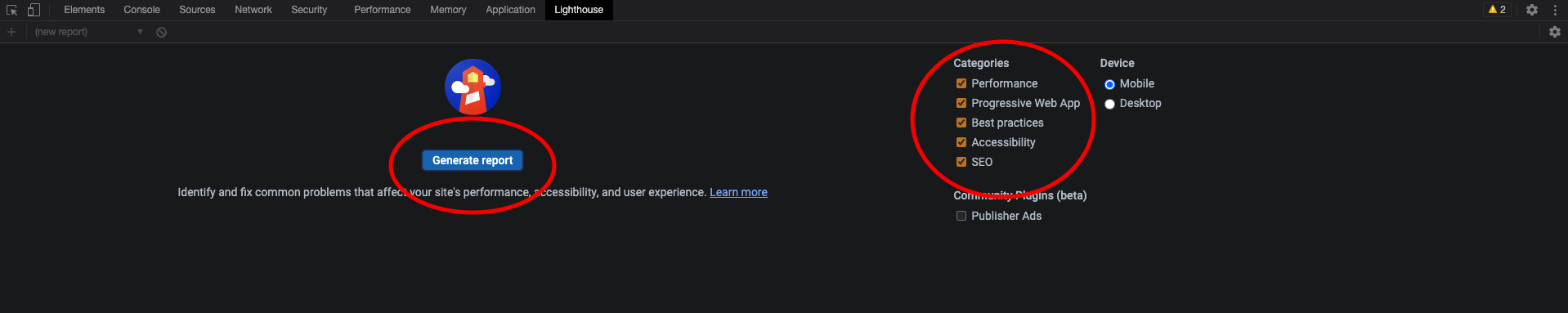
Klicke nun auf “generate Report” um die Seite zu prüfen. Rechts kannst du auswählen, welche Kategorien geprüft werden sollen.

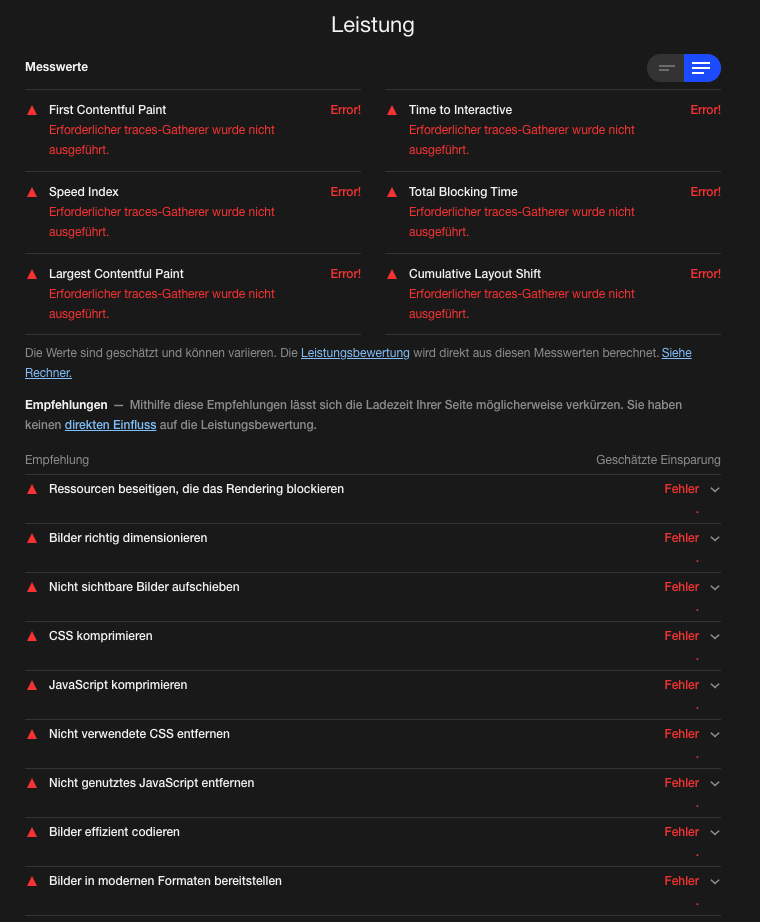
Hier bekommst du nun genauere Infos (wie bei den Page Speed Insights), die dir bei der Optimierung helfen.

Hier bekommst du die genaue Übersicht der Fehler und das Beste an diesem Tool: du bekommst auch direkt die Lösungsansätze, um diese Metriken in den Griff zu bekommen und Google damit zufriedenzustellen.

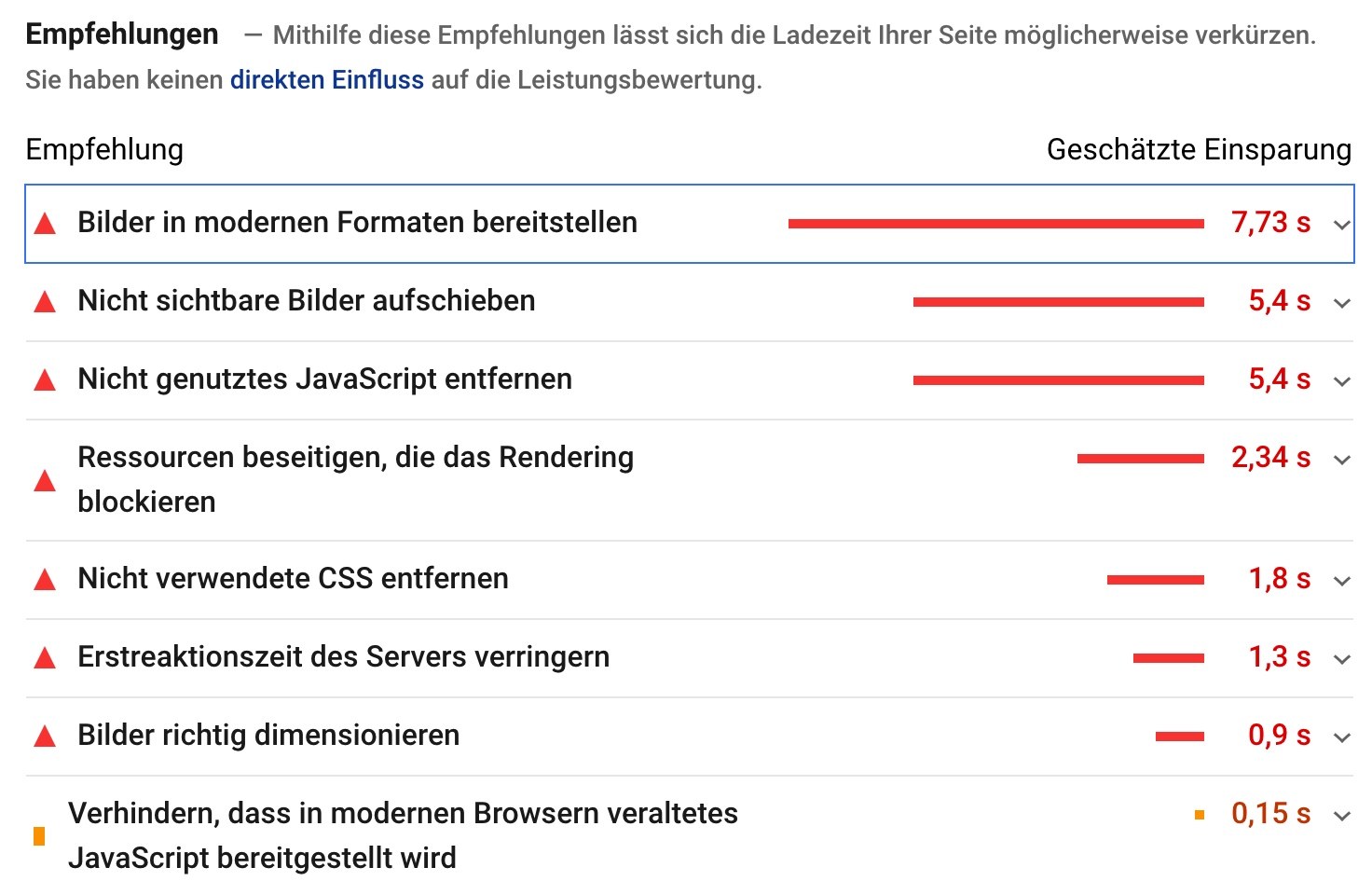
Empfehlungen nicht ignorieren, sondern optimieren!

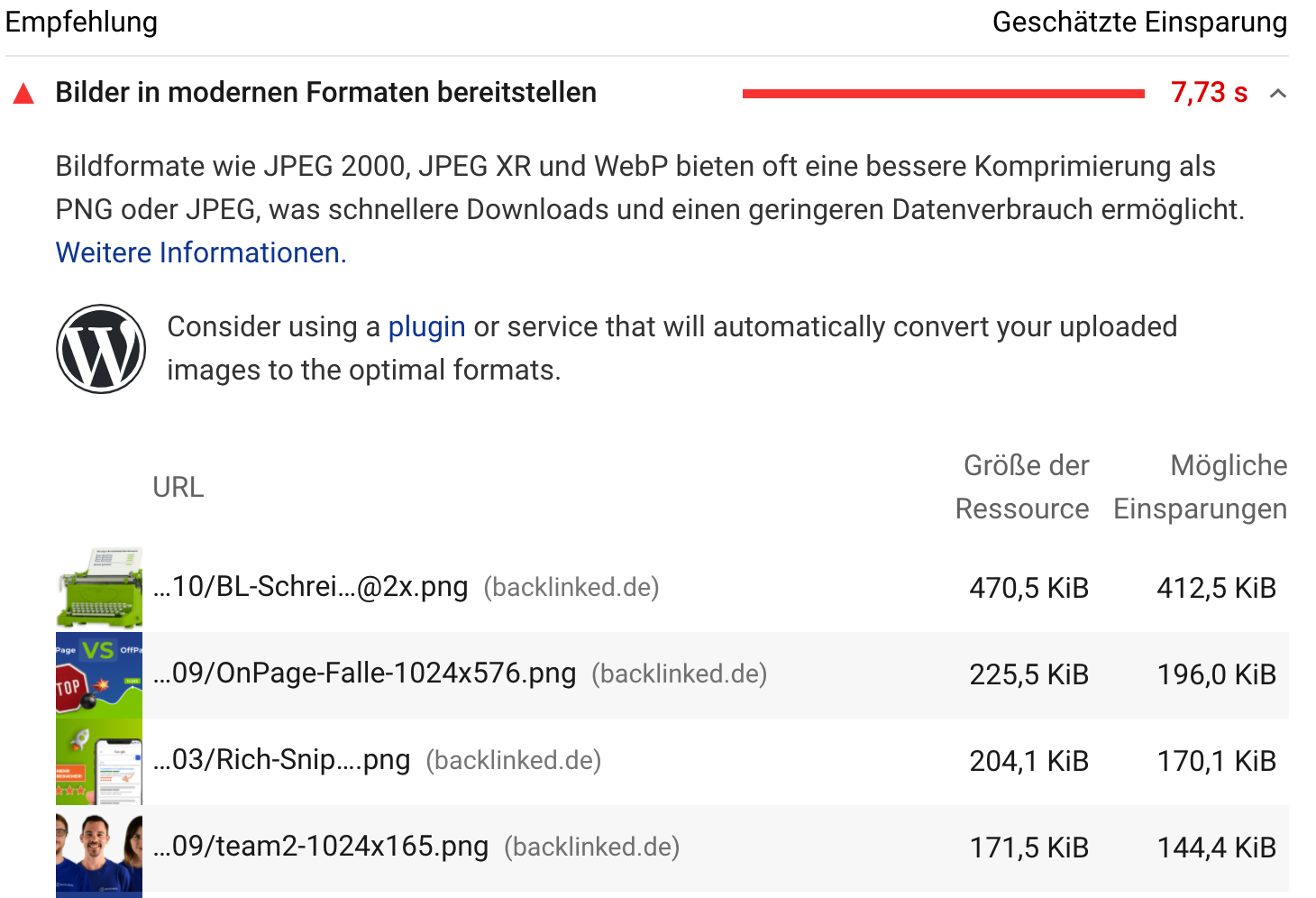
Hier bekommst du jetzt die genaue Auflistung der Probleme, die in Zusammenhang mit den Core Web Vitals auftreten. Klickst du die einzelnen Punkte, wie z.B. “Bilder in modernen Formaten bereitstellen” an, so siehst du genau, wie du dieses Problem am besten in den Griff bekommst.

Hier wird bspw. sogar empfohlen, die Arbeit von einem Plugin übernehmen zu lassen.
Bei vielen Problemen hast du die Möglichkeit, “weitere Informationen” zum Beheben der Fehler zu bekommen. Zum Thema “Nicht sichtbare Bilder aufschieben” bekommst du eine genau Anleitung für die verschiedenen CMS’.
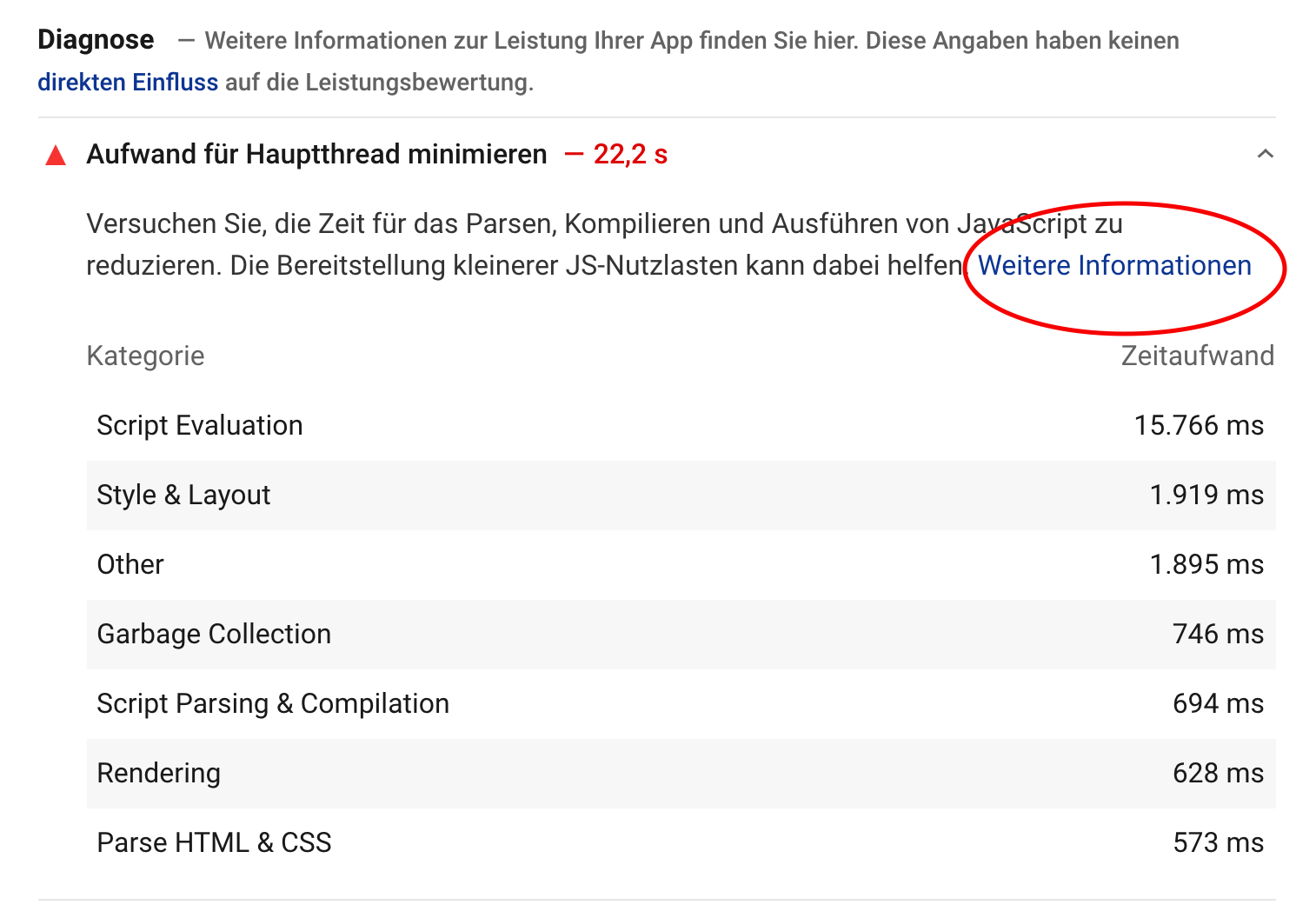
Die Diagnose liefert dir weitere, hilfreiche Ansätze zum Optimieren
Unter “Diagnose” findest du weitere wichtige Ansätze zum Optimieren deiner Seite. Diese findest du direkt unter den Empfehlungen. Auch hier werden dir zu jedem Punkt weitere Informationen zum Beheben der Probleme geliefert.

Bei vielen Seiten (auch bei unserer), gibt es einige Punkte, die dafür abgearbeitet werden müssen und dies kostet Zeit. Am besten erstellst du dir eine Roadmap, um diese Probleme strukturiert anzugehen und diese nach und nach zu verbessern.
Fazit:
Googles Core Web Vitals bedeuten für die meisten SEOs vor allem eins: Arbeit. Auch Seiten die sich in einem vermeintlich guten technischen Zustand befinden müssen nun viel Zeit investieren, um im Mai nicht unvorbereitet zu sein. Wir haben von nicht wenigen größeren und erfahrenen Seitenbetreibern gelesen, die sehr viel Zeit in die Optimierung ihrer Seite stecken mussten, um alle Fehler auszumerzen.
Aus Nutzersicht dürfen wir uns vor zukünftig über ein ungestörteres Nutzererlebnis freuen, denn Seiten die nervige Pop-Ups verwenden oder beispielsweise ihr Layout auch nach dem ersten Laden noch immer verändern, sollten zukünftig seltener in unseren Suchmaschinenergebnissen auftauchen.
Die drei oben erklärten Metriken stellen nur den Anfang eines längeren Prozesses dar, der zum Ziel hat, unsere Erfahrung auf Webseiten zu messen und für die Webseitenbetreiber relevant werden zu lassen. Wir sind gespannt.
Die letzten Google Updates
Hier haben wir für dich die letzten relevanten Core Updates von Google aufgelistet:
- 13.01.2020: Google Core Update Januar 2020
- 04.05.2020: Google Core Update Mai 2020
- 05.12.2020: Google Core Update Dezember 2020
- 03.06.2021: Google Core Update Juni 2021
- Juni 2021: Google Core Web Vitals Update 2021
3 Kommentare
Zain
Ralf Schönbach
jan
acad-profy.com
Dennis

Your comment has been sent successfully.
Your comment will be checked
Das könnte dich auch interessieren:

Backlinks aufbauen: das Backlink 1×1
Suchmaschinenoptimierung ist spätestens seit der Corona Pandemie in fast jedem Unternehmen ein Thema. Die Online...

SEO selber machen: so startest du richtig!
Suchmaschinenoptimierung (SEO) ist in den letzten Jahren zu einem immer weiter wachsenden Hebel des Online-Marketings geworden....

Google Ranking Faktoren 2024
Hier erfährst du, warum hochwertiger Content und eine ausgezeichnete User-Experience 2024 entscheidend für dein Google-Ranking...

